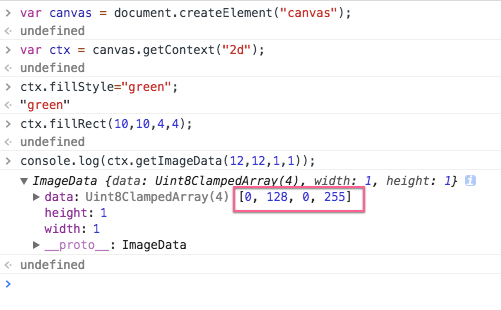
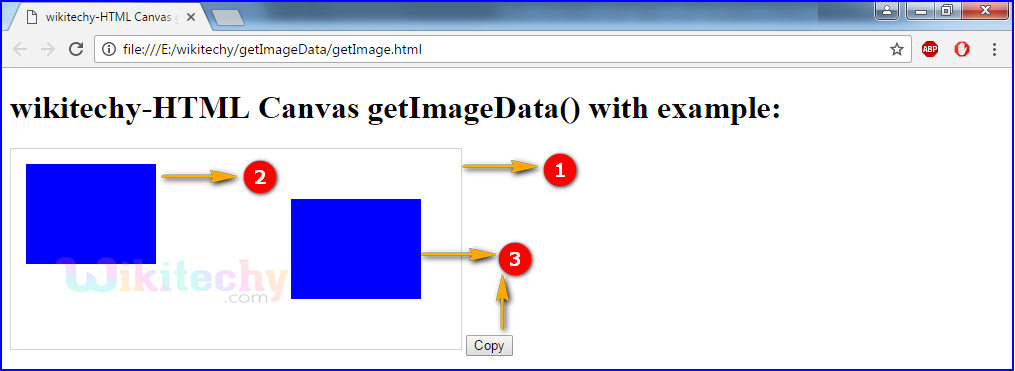
Html5 Canvas to Pixel Array & Base64 Images: The getContext, getImageData & toDataUrl Functions - YouTube

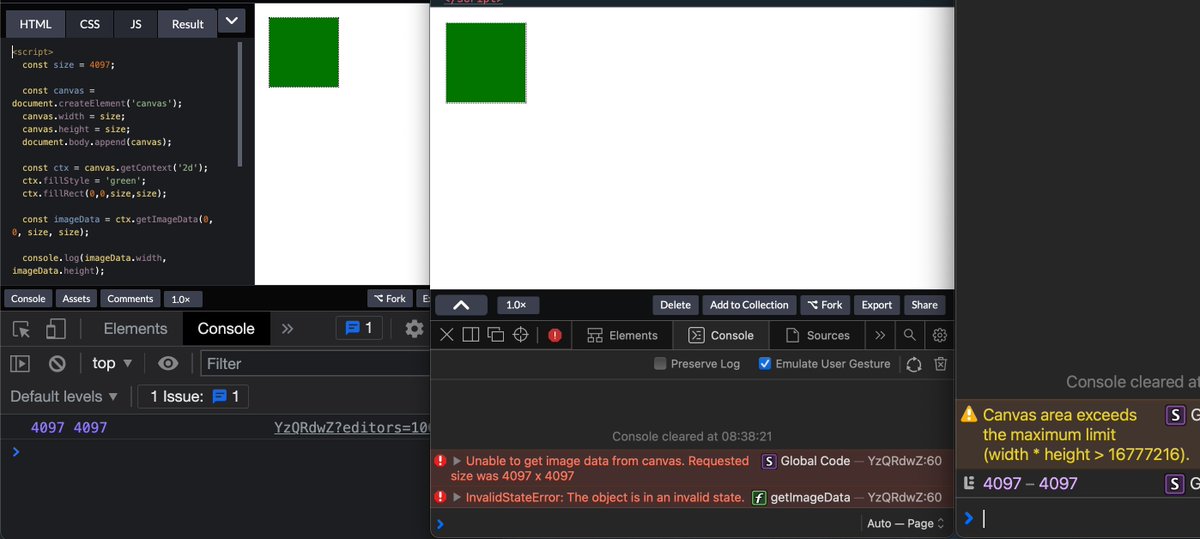
javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

Canvas2D: Multiple readback operations using getImageData are faster with the willReadFrequently attribute set to true - CesiumJS - Cesium Community

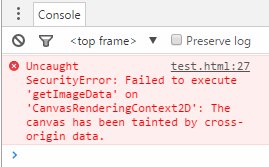
Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. のエラー回避方法